In JSF, <h:selectOneMenu /> tag is used to render a dropdown box – HTML select element with “size=1” attribute.
result.xhtml…
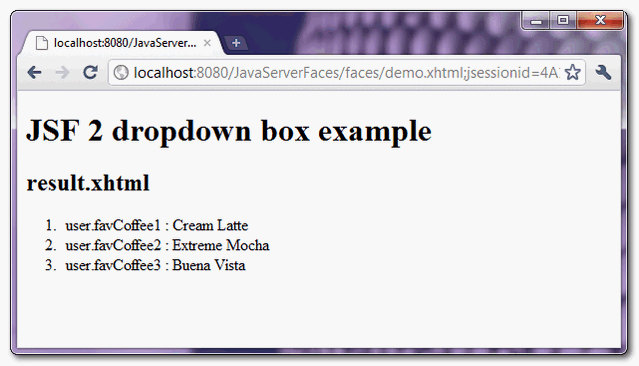
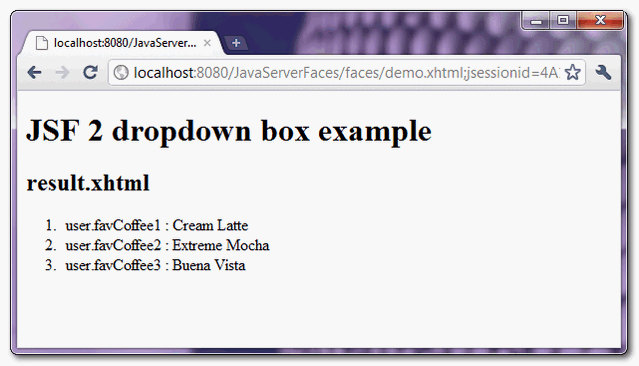
 When “submit” button is clicked, link to “result.xhtml” page and display the submitted dropdown box values.
When “submit” button is clicked, link to “result.xhtml” page and display the submitted dropdown box values.

The “favCoffee1″ dropdown box, values “Extreme Mocha” is selected by default.
//JSF... <h:selectOneMenu value="#{user.favCoffee1}"> <f:selectItem itemValue="Cream Latte" itemLabel="Coffee3 - Cream Latte" /> <f:selectItem itemValue="Extreme Mocha" itemLabel="Coffee3 - Extreme Mocha" /> <f:selectItem itemValue="Buena Vista" itemLabel="Coffee3 - Buena Vista" /> </h:selectOneMenu> //HTML output... <select name="j_idt6:j_idt8" size="1"> <option value="Cream Latte">Coffee3 - Cream Latte</option> <option value="Extreme Mocha">Coffee3 - Extreme Mocha</option> <option value="Buena Vista">Coffee3 - Buena Vista</option> </select>
h:selectOneMenu example
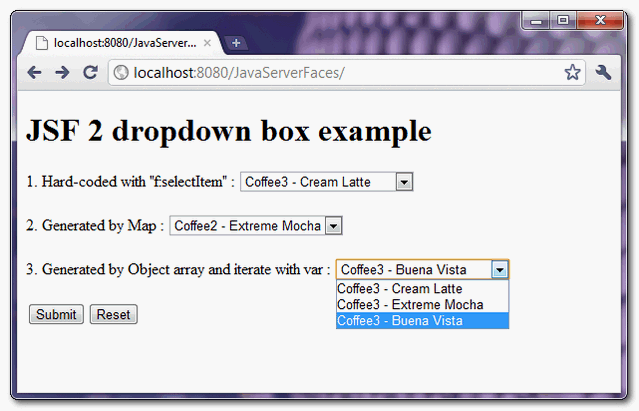
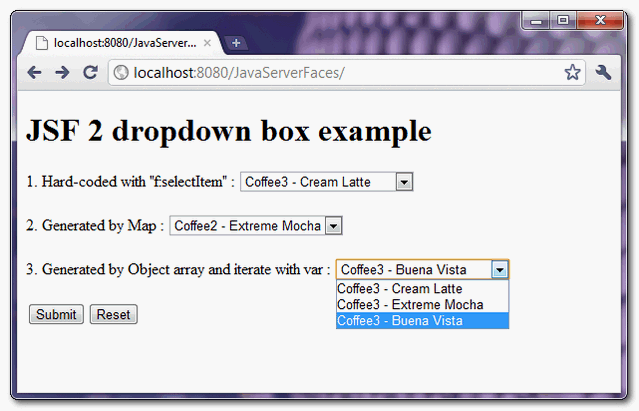
A JSF 2.0 example to show the use of “h:selectOneMenu” tag to render a dropdow box, and populate the data in 3 different ways :- Hardcoded value in “f:selectItem” tag.
- Generate values with a Map and put it into “f:selectItems” tag.
- Generate values with an Object array and put it into “f:selectItems” tag, then represent the value with “var” attribute.
1. Backing Bean
A backing bean to hold and generate data for the dropdown box values.package com.mkyong; import java.io.Serializable; import java.util.LinkedHashMap; import java.util.Map; import javax.faces.bean.ManagedBean; import javax.faces.bean.SessionScoped; @ManagedBean(name="user") @SessionScoped public class UserBean implements Serializable{ public String favCoffee1; public String favCoffee2; public String favCoffee3; public String getFavCoffee1() { return favCoffee1; } public void setFavCoffee1(String favCoffee1) { this.favCoffee1 = favCoffee1; } public String getFavCoffee2() { return favCoffee2; } public void setFavCoffee2(String favCoffee2) { this.favCoffee2 = favCoffee2; } public String getFavCoffee3() { return favCoffee3; } public void setFavCoffee3(String favCoffee3) { this.favCoffee3 = favCoffee3; } //Generated by Map private static Map<String,Object> coffee2Value; static{ coffee2Value = new LinkedHashMap<String,Object>(); coffee2Value.put("Coffee2 - Cream Latte", "Cream Latte"); //label, value coffee2Value.put("Coffee2 - Extreme Mocha", "Extreme Mocha"); coffee2Value.put("Coffee2 - Buena Vista", "Buena Vista"); } public Map<String,Object> getFavCoffee2Value() { return coffee2Value; } //Generated by Object array public static class Coffee{ public String coffeeLabel; public String coffeeValue; public Coffee(String coffeeLabel, String coffeeValue){ this.coffeeLabel = coffeeLabel; this.coffeeValue = coffeeValue; } public String getCoffeeLabel(){ return coffeeLabel; } public String getCoffeeValue(){ return coffeeValue; } } public Coffee[] coffee3List; public Coffee[] getFavCoffee3Value() { coffee3List = new Coffee[3]; coffee3List[0] = new Coffee("Coffee3 - Cream Latte", "Cream Latte"); coffee3List[1] = new Coffee("Coffee3 - Extreme Mocha", "Extreme Mocha"); coffee3List[2] = new Coffee("Coffee3 - Buena Vista", "Buena Vista"); return coffee3List; } }
2. JSF Page
A JSF page to demonstrate the use “h:selectOneMenu” tag.<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" > <h:body> <h1>JSF 2 dropdown box example</h1> <h:form> 1. Hard-coded with "f:selectItem" : <h:selectOneMenu value="#{user.favCoffee1}"> <f:selectItem itemValue="Cream Latte" itemLabel="Coffee3 - Cream Latte" /> <f:selectItem itemValue="Extreme Mocha" itemLabel="Coffee3 - Extreme Mocha" /> <f:selectItem itemValue="Buena Vista" itemLabel="Coffee3 - Buena Vista" /> </h:selectOneMenu> <br /><br /> 2. Generated by Map : <h:selectOneMenu value="#{user.favCoffee2}"> <f:selectItems value="#{user.favCoffee2Value}" /> </h:selectOneMenu> <br /><br /> 3. Generated by Object array and iterate with var : <h:selectOneMenu value="#{user.favCoffee3}"> <f:selectItems value="#{user.favCoffee3Value}" var="c" itemLabel="#{c.coffeeLabel}" itemValue="#{c.coffeeValue}" /> </h:selectOneMenu> <br /><br /> <h:commandButton value="Submit" action="result" /> <h:commandButton value="Reset" type="reset" /> </h:form> </h:body> </html>
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" > <h:body> <h1>JSF 2 dropdown box example</h1> <h2>result.xhtml</h2> <ol> <li>user.favCoffee1 : #{user.favCoffee1}</li> <li>user.favCoffee2 : #{user.favCoffee2}</li> <li>user.favCoffee3 : #{user.favCoffee3}</li> </ol> </h:body> </html>
3. Demo


How to pre-select a dropdown box value?
The value of “f:selectItems” tag is selected if it matched to the “value” of “h:selectOneMenu” tag. In above example, if you set “favCoffee1″ property to “Extreme Mocha” :@ManagedBean(name="user") @SessionScoped public class UserBean{ public String favCoffee1 = "Extreme Mocha"; //...
Download Source Code
Download It – JSF-2-Dropdown-Box-Example.zip (10KB)


