When it comes to monetization, ad placement is definitely important. I've heard from many people that after changing their ad placement, earnings went up significantly.
Update: As Mandi so wisely pointed out in the comments below, and I completely failed to specify in the post here, this mainly applies to PPC/CPC ads (Paid Per Click or Cost Per Click) where you get paid when people click. (Read my Affiliate Marketing Explainedposts for more about ads.)
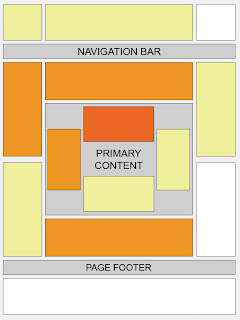
Here's a handy tool from Google that gives you a good idea of the best places to put ads on your page.
This is called a heat map. The darker the orange, the best spot for ads (in general).
My tips:
- Your ad placement must work well with your design. Garish, gaudy or assaulting is never good.
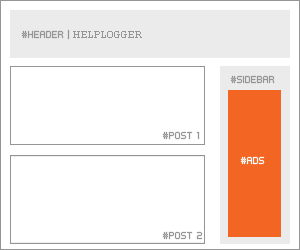
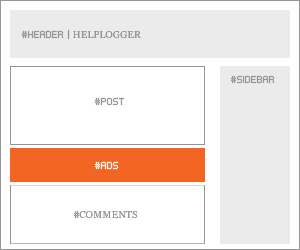
- Your ad placement must not turn off your users. This is a delicate balance and you won't please everyone. You'll need to experiment to see what works for you.
- Just because a spot is bright orange doesn't mean you should put an ad there. Ad-heavy sites are a drag to visit. Too many ads will work against you in the long run.
- Don't make it hard to find your real content among your ads.
- Be careful about how many ads you place above the fold. Google recently announced that sites with a lot of ads above the fold won't rank as highly:Rather than scrolling down the page past a slew of ads, users want to see content right away. So sites that don’t have much content “above-the-fold” can be affected by this change. If you click on a website and the part of the website you see first either doesn’t have a lot of visible content above-the-fold or dedicates a large fraction of the site’s initial screen real estate to ads, that’s not a very good user experience. Such sites may not rank as highly going forward.
- Not sure what's "above the fold" on your site? Here's a tool that will tell you.
- As always, experiment, experiment, experiment. These are general guidelines to get you started but take note of what your readers seems to respond (and not respond) to.