In Android, just use “android.widget.Button” class to display a normal button.
In this tutorial, we show you how to display a normal button, add a click listener, when user click on the button, open an URL in your Android’s internet browser.
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
File : res/layout/main.xml
When user click on it, open mobile browser and display URL : http://www.mkyong.com.
File : MyAndroidAppActivity.java
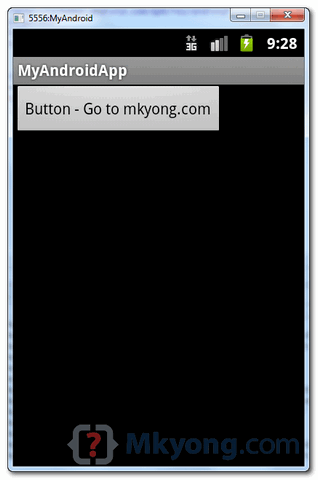
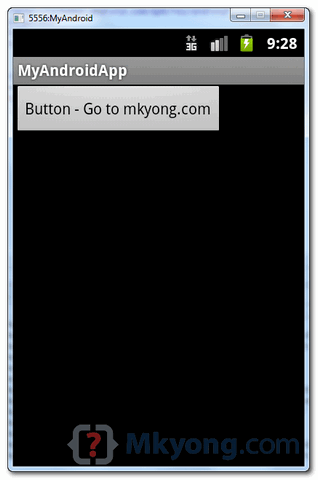
1. Result, a normal button.
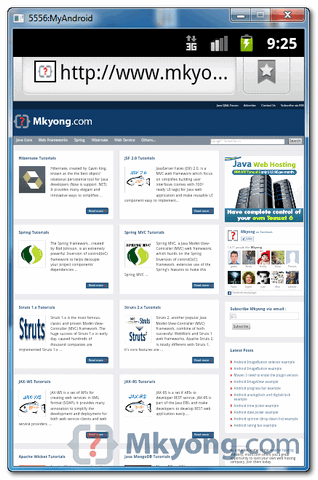
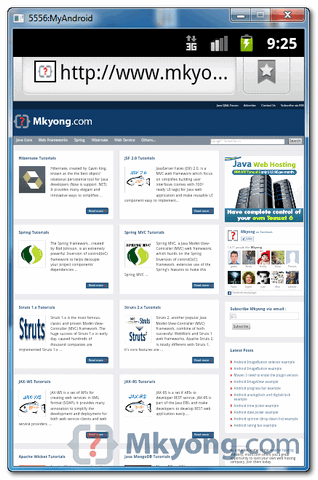
 2. Click on the button, display URL in browser.
2. Click on the button, display URL in browser.

In this tutorial, we show you how to display a normal button, add a click listener, when user click on the button, open an URL in your Android’s internet browser.
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
Note
For more advance function, like image, please refer to this ImageButton example and also this ImageButton selector example.
For more advance function, like image, please refer to this ImageButton example and also this ImageButton selector example.
1. Add Button
Open “res/layout/main.xml” file, add a button.File : res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button - Go to mkyong.com" /> </LinearLayout>
2. Code Code
Attach a click listener to the button.When user click on it, open mobile browser and display URL : http://www.mkyong.com.
File : MyAndroidAppActivity.java
package com.mkyong.android; import android.app.Activity; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.widget.Button; import android.view.View; import android.view.View.OnClickListener; public class MyAndroidAppActivity extends Activity { Button button; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); addListenerOnButton(); } public void addListenerOnButton() { button = (Button) findViewById(R.id.button1); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { Intent browserIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("http://www.mkyong.com")); startActivity(browserIntent); } }); } }
3. Demo
Run the application.1. Result, a normal button.


Download Source Code
Download it – Android-Button-Example.zip (15 KB)

0 comments:
Post a Comment