This example is enhancing previous delete dataTable row example, by adding a “add” function to add a row in dataTable.
Here’s a JSF 2.0 example to show you how to add a row in dataTable.



Here’s a JSF 2.0 example to show you how to add a row in dataTable.
1. Managed Bean
A managed bean named “order”, self-explanatory.package com.mkyong; import java.io.Serializable; import java.math.BigDecimal; import java.util.ArrayList; import java.util.Arrays; import javax.faces.bean.ManagedBean; import javax.faces.bean.SessionScoped; @ManagedBean(name="order") @SessionScoped public class OrderBean implements Serializable{ private static final long serialVersionUID = 1L; String orderNo; String productName; BigDecimal price; int qty; //getter and setter methods private static final ArrayList<Order> orderList = new ArrayList<Order>(Arrays.asList( new Order("A0001", "Intel CPU", new BigDecimal("700.00"), 1), new Order("A0002", "Harddisk 10TB", new BigDecimal("500.00"), 2), new Order("A0003", "Dell Laptop", new BigDecimal("11600.00"), 8), new Order("A0004", "Samsung LCD", new BigDecimal("5200.00"), 3), new Order("A0005", "A4Tech Mouse", new BigDecimal("100.00"), 10) )); public ArrayList<Order> getOrderList() { return orderList; } public String addAction() { Order order = new Order(this.orderNo, this.productName, this.price, this.qty); orderList.add(order); return null; } public String deleteAction(Order order) { orderList.remove(order); return null; } public static class Order{ String orderNo; String productName; BigDecimal price; int qty; public Order(String orderNo, String productName, BigDecimal price, int qty) { this.orderNo = orderNo; this.productName = productName; this.price = price; this.qty = qty; } //getter and setter methods } }
2. JSF page
JSF page to display the data with dataTable tag, and a entry form to key in the order data.<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:ui="http://java.sun.com/jsf/facelets" > <h:head> <h:outputStylesheet library="css" name="table-style.css" /> </h:head> <h:body> <h1>JSF 2 dataTable example</h1> <h:form> <h:dataTable value="#{order.orderList}" var="o" styleClass="order-table" headerClass="order-table-header" rowClasses="order-table-odd-row,order-table-even-row" > <h:column> <f:facet name="header">Order No</f:facet> #{o.orderNo} </h:column> <h:column> <f:facet name="header">Product Name</f:facet> #{o.productName} </h:column> <h:column> <f:facet name="header">Price</f:facet> #{o.price} </h:column> <h:column> <f:facet name="header">Quantity</f:facet> #{o.qty} </h:column> <h:column> <f:facet name="header">Action</f:facet> <h:commandLink value="Delete" action="#{order.deleteAction(o)}" /> </h:column> </h:dataTable> <h3>Enter Order</h3> <table> <tr> <td>Order No :</td> <td><h:inputText size="10" value="#{order.orderNo}" /></td> </tr> <tr> <td>Product Name :</td> <td><h:inputText size="20" value="#{order.productName}" /></td> </tr> <tr> <td>Quantity :</td> <td><h:inputText size="5" value="#{order.price}" /></td> </tr> <tr> <td>Price :</td> <td><h:inputText size="10" value="#{order.qty}" /></td> </tr> </table> <h:commandButton value="Add" action="#{order.addAction}" /> </h:form> </h:body> </html>
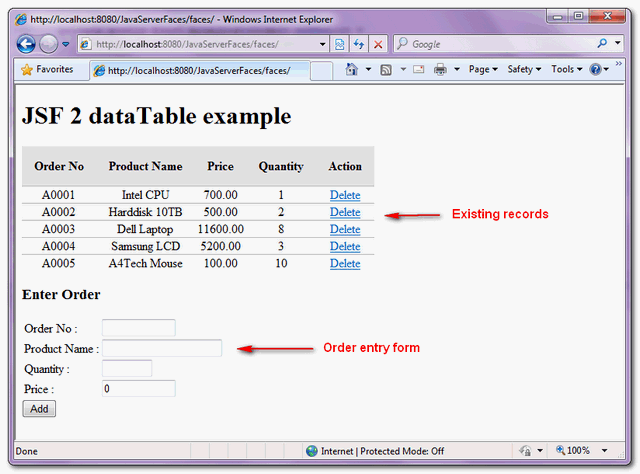
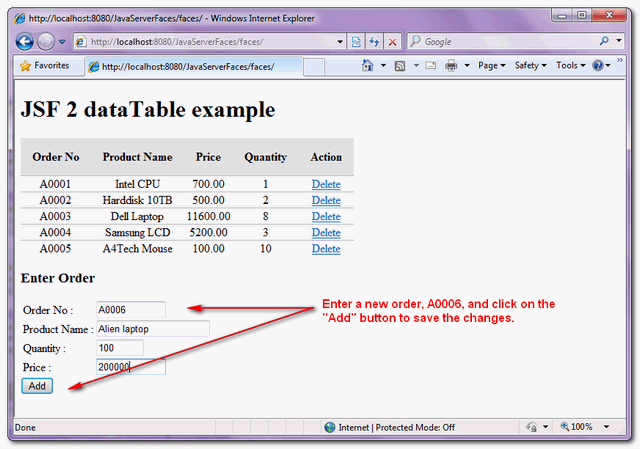
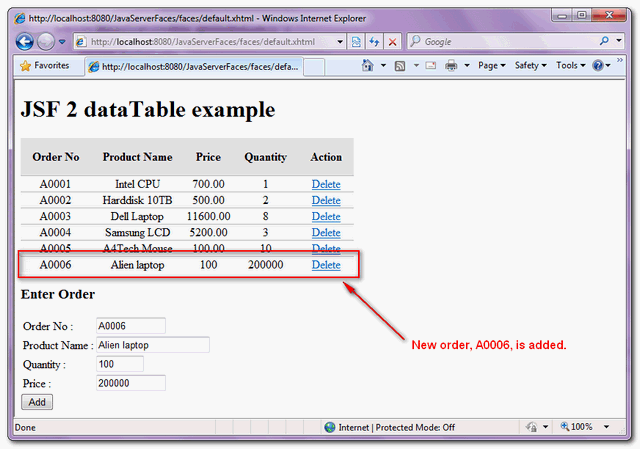
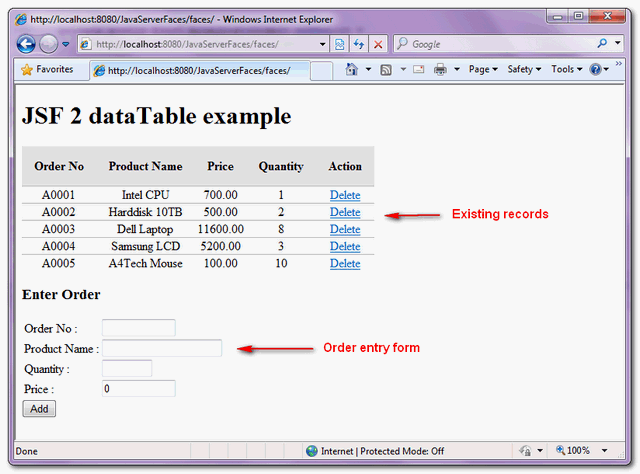
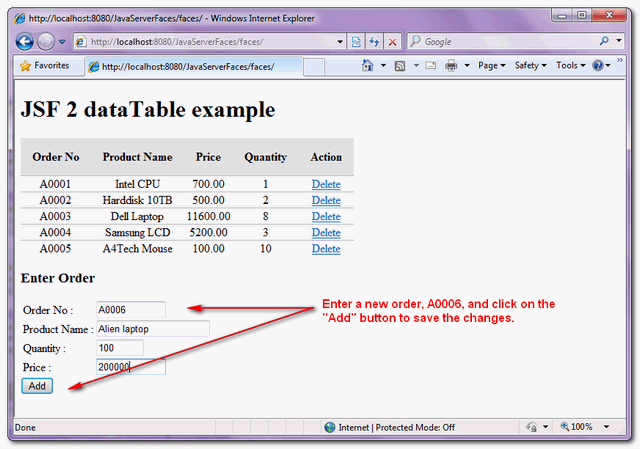
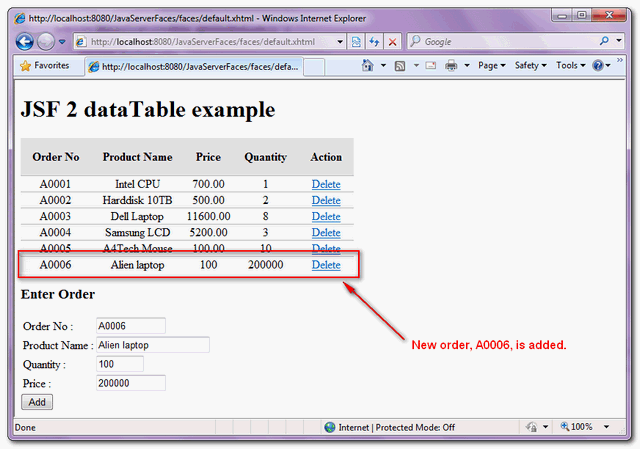
3. Demo
From top to bottom, shows a row record being added.


Download Source Code
Download It – JSF-2-DataTable-Add-Example.zip (10KB)
