In JSF, <h:selectManyListbox /> tag is used to render a multiple select listbox – HTML select element with “multiple” and “size” attribute.
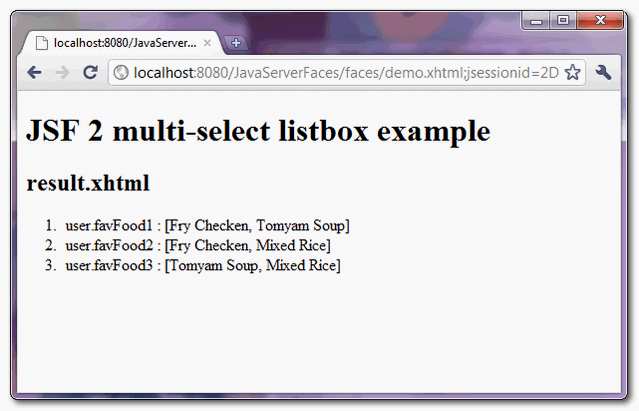
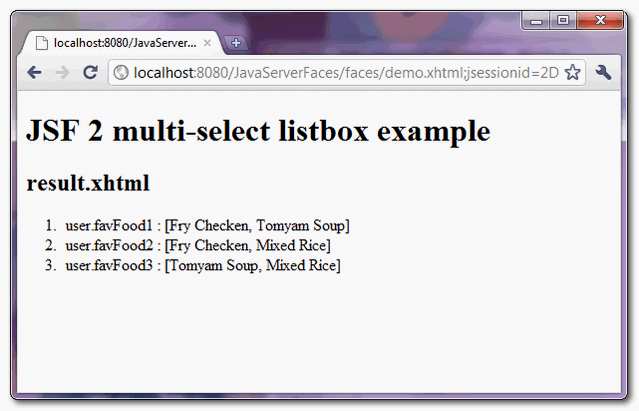
result.xhtml…
 When “submit” button is clicked, link to “result.xhtml” page and display the submitted multi-selected listbox values.
When “submit” button is clicked, link to “result.xhtml” page and display the submitted multi-selected listbox values.

The “favFood1″ listbox values, “Fry Checken” and “Tomyam Soup” are selected by default.
//JSF... <h:selectManyListbox value="#{user.favFood1}"> <f:selectItem itemValue="Fry Checken" itemLabel="Food1 - Fry Checken" /> <f:selectItem itemValue="Tomyam Soup" itemLabel="Food1 - Tomyam Soup" /> <f:selectItem itemValue="Mixed Rice" itemLabel="Food1 - Mixed Rice" /> </h:selectManyListbox> //HTML output... <select name="j_idt6:j_idt8" multiple="multiple" size="3"> <option value="Fry Checken">Food1 - Fry Checken</option> <option value="Tomyam Soup">Food1 - Tomyam Soup</option> <option value="Mixed Rice">Food1 - Mixed Rice</option> </select>
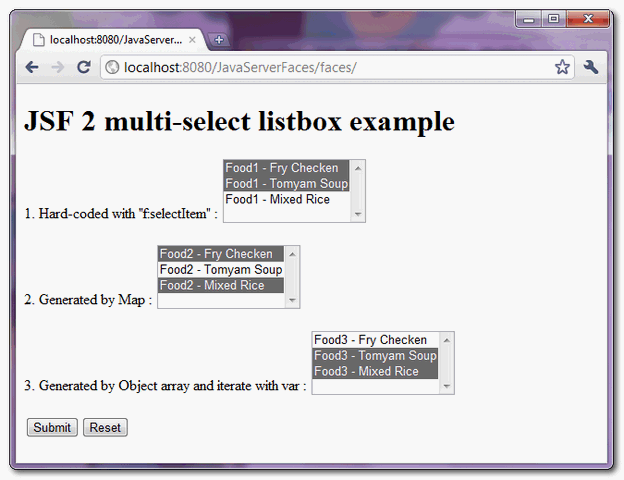
h:selectManyListbox example
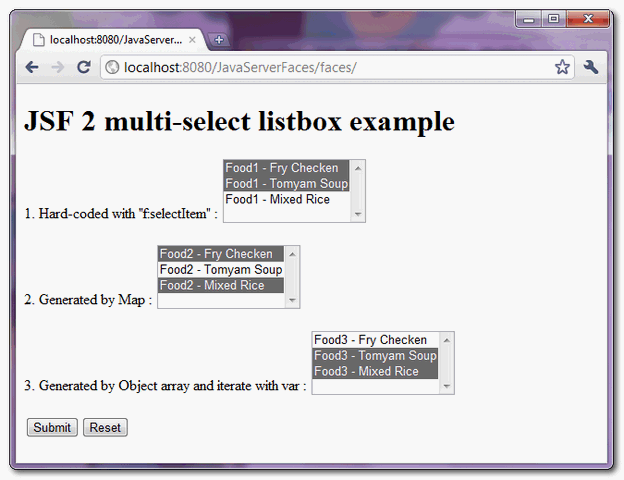
A JSF 2.0 example to show the use of “h:selectManyListbox” tag to render multiple select listbox, and populate the data in 3 different ways :- Hardcoded value in “f:selectItem” tag.
- Generate values with a Map and put it into “f:selectItems” tag.
- Generate values with an Object array and put it into “f:selectItems” tag, then represent the value with “var” attribute.
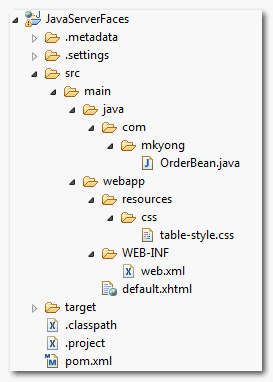
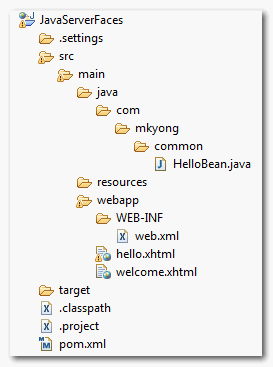
1. Backing Bean
A backing bean to hold and generate data for the multiple select listbox values. The property to hold the multi-selected listbox value, must be a type of Collection or Array; Otherwise it will hits the following error messageWARNING: Target model Type is no a Collection or Array javax.faces.FacesException: Target model Type is no a Collection or Array
package com.mkyong; import java.io.Serializable; import java.util.Arrays; import java.util.LinkedHashMap; import java.util.Map; import javax.faces.bean.ManagedBean; import javax.faces.bean.SessionScoped; @ManagedBean(name="user") @SessionScoped public class UserBean implements Serializable{ public String[] favFood1; public String[] favFood2; public String[] favFood3; //getter and setter methods... public String getFavFood1InString() { return Arrays.toString(favFood1); } public String getFavFood2InString() { return Arrays.toString(favFood2); } public String getFavFood3InString() { return Arrays.toString(favFood3); } //Generated by Map private static Map<String,Object> food2Value; static{ food2Value = new LinkedHashMap<String,Object>(); food2Value.put("Food2 - Fry Checken", "Fry Checken"); //label, value food2Value.put("Food2 - Tomyam Soup", "Tomyam Soup"); food2Value.put("Food2 - Mixed Rice", "Mixed Rice"); } public Map<String,Object> getFavFood2Value() { return food2Value; } //Generated by Object array public static class Food{ public String foodLabel; public String foodValue; public Food(String foodLabel, String foodValue){ this.foodLabel = foodLabel; this.foodValue = foodValue; } public String getFoodLabel(){ return foodLabel; } public String getFoodValue(){ return foodValue; } } public Food[] food3List; public Food[] getFavFood3Value() { food3List = new Food[3]; food3List[0] = new Food("Food3 - Fry Checken", "Fry Checken"); food3List[1] = new Food("Food3 - Tomyam Soup", "Tomyam Soup"); food3List[2] = new Food("Food3 - Mixed Rice", "Mixed Rice"); return food3List; } }
2. JSF Page
A JSF page to demonstrate the use “h:selectManyListbox” tag.<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" > <h:body> <h1>JSF 2 multi-select listbox example</h1> <h:form> 1. Hard-coded with "f:selectItem" : <h:selectManyListbox value="#{user.favFood1}"> <f:selectItem itemValue="Fry Checken" itemLabel="Food1 - Fry Checken" /> <f:selectItem itemValue="Tomyam Soup" itemLabel="Food1 - Tomyam Soup" /> <f:selectItem itemValue="Mixed Rice" itemLabel="Food1 - Mixed Rice" /> </h:selectManyListbox> <br /><br /> 2. Generated by Map : <h:selectManyListbox value="#{user.favFood2}"> <f:selectItems value="#{user.favFood2Value}" /> </h:selectManyListbox> <br /><br /> 3. Generated by Object array and iterate with var : <h:selectManyListbox value="#{user.favFood3}"> <f:selectItems value="#{user.favFood3Value}" var="f" itemLabel="#{f.foodLabel}" itemValue="#{f.foodValue}" /> </h:selectManyListbox> <br /><br /> <h:commandButton value="Submit" action="result" /> <h:commandButton value="Reset" type="reset" /> </h:form> </h:body> </html>
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" > <h:body> <h1>JSF 2 multi-select listbox example</h1> <h2>result.xhtml</h2> <ol> <li>user.favFood1 : #{user.favFood1InString}</li> <li>user.favFood2 : #{user.favFood2InString}</li> <li>user.favFood3 : #{user.favFood3InString}</li> </ol> </h:body> </html>
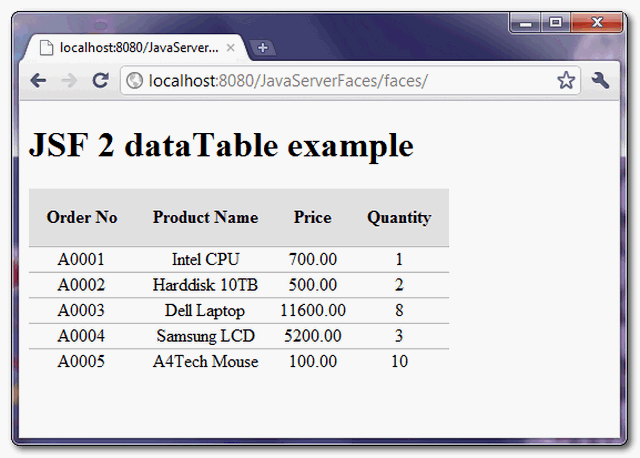
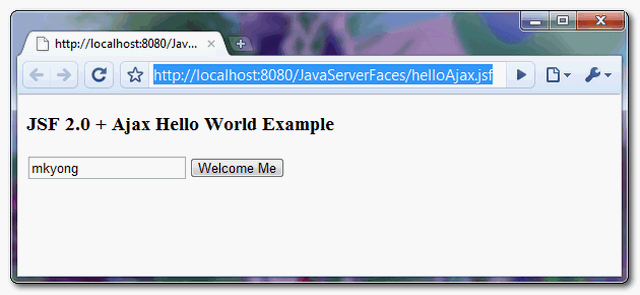
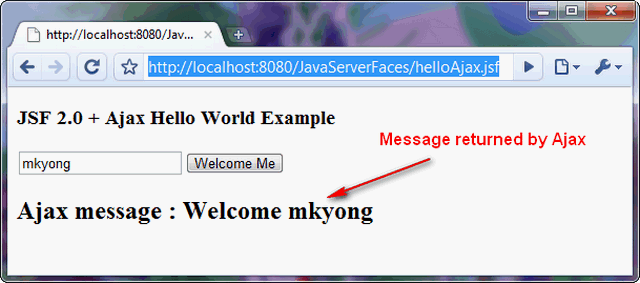
3. Demo


How to pre-select multiple listbox values ?
The value of “f:selectItems” tag is selected if it matched to the “value” of “h:selectManyListbox” tag. In above example, if you set favFood1 property to “Fry Checken” and “Tomyam Soup” :@ManagedBean(name="user") @SessionScoped public class UserBean{ public String[] favFood1 = {"Fry Checken", "Tomyam Soup"}; //...
Download Source Code
Download It – JSF-2-Multi-Select-Listbox-Example.zip (10KB)